-----
2.17
ToolTip & StatusBar
ToolTip
Tham khảo clip về ToolTip:
Tooltip còn có tên gọi khác là infotip hoặc hint là một
thành phần của giao diện người dùng. Tooltip thường được dùng kết hợp với con
trỏ chuột, khi người dùng rê con trỏ chuột lên một đối tượng, sẽ có một dòng chữ
xuất hiện, để giải thích chức năng hoặc thông tin thêm về đối tượng đó.
Trong chế độ thiết kế của winform, để thiết lập tooltip cho
một đối tượng (ví dụ: Button), chỉ việc kéo công cụ ToolTip và thả vào đối tượng.
Sau đó, chọn đối tượng và thiết lập nội dung hiển thị cho tooltip trong thuộc
tính ToolTip on ToolTip.
Có thể bấm vào ToolTip để thiết lập thêm các thuộc tính
khác.
Để tạo ToolTip bằng viết mã, làm như sau:
// khai báo một tooltip
ToolTip tooltip
= new ToolTip();
// gán tooltip
vào một đối tượng, cùng với nội dung hiển thị
tooltip.SetToolTip(button1, "Nội dung hiển thị của tooltip");
Để tạo ToolTip cho một item của ListView, có thể tham khảo
cách sau:
Trong hàm khởi tạo của Form(), khai báo như sau:
public Form1()
{
InitializeComponent();
…
this.lvExplorer.ShowItemToolTips = true;
}
Tạo nội dung ToolTip cho mỗi item, ví dụ,
ListViewItem item = null;
…
// tạo thông tin cho ToolTip của thư mục
item.ToolTipText = "Date created: " + dir.CreationTime.ToShortDateString()
+ " " +
dir.CreationTime.ToShortTimeString();
// tạo thông tin cho ToolTip của tập tin
item.ToolTipText = "Date modified: " +
file.LastWriteTime.ToShortDateString() + "
" + file.LastWriteTime.ToShortTimeString();
Đọc thêm về thêm ToolTip cho ListViewItem tại đây: https://docs.microsoft.com/en-us/dotnet/api/system.windows.forms.listviewitem.tooltiptext?view=netframework-4.7.2
StatusBar
Tham khảo clip về StatusBar:
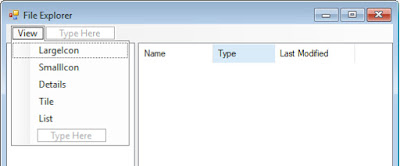
Trong chế độ thiết kế, để chèn StatusBar, sử dụng control
StatusStrip.
Ví dụ, để thêm nội dung cho StatusBar, sử dụng đoạn mã sau:
var item = new ToolStripLabel() { Text = "Test" };
Lab 14.
ToolTip & StatusBar
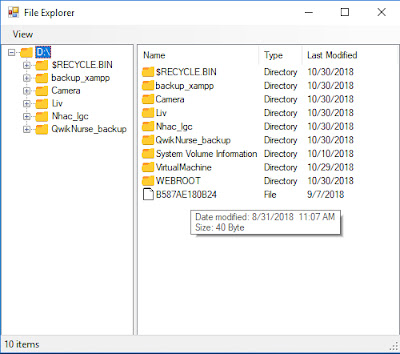
Tạo tooltip cho mỗi mục (tập tin, hoặc thư mục) trong
listview (cửa sổ bên phải), khi người dùng rê chuột vào mỗi mục, sẽ hiển thị
tooltip. Xem cách tooltip được hiển thị trong File Explorer để biết cách hiển
thị tooltip và các thông tin được hiển thị.
– Nếu là thư mục thì hiển thị:
Date created:
Size:
Files:
Folders:
– Nếu là tập tin thì hiển thị:
Type:
Authors:
Size:
Date Modified:
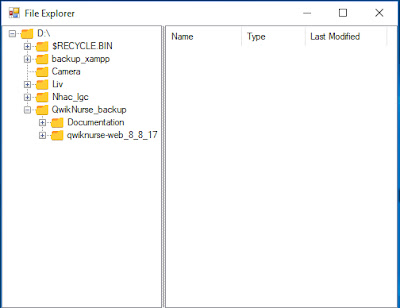
Tạo StatusBar cho chương trình giả lập File Explorer, khi
người dùng mở một thư mục thì hiện thị số tập tin và thư mục con của nó trên StatusBar.
[Gợi ý một cách làm]
– Thiết lập chế độ hiển thị ToolTip cho một item của
ListView. Sau đó việc hiển thị sẽ do ListView tự động thực hiện. Lập trình viên
chỉ việc khai báo thông tin muốn hiển thị trong ToolTip
– Tạo thông tin cho ToolTip của thư mục
+ Date created:
dir.CreationTime.ToShortDateString() + " " +
dir.CreationTime.ToShortTimeString();
+ Size: duyệt thư mục và tập tin rồi tính tổng dung lượng
+ Files: liệt kê tên các tập tin
// lấy danh sách các tập
tin
try
{
foreach
(FileInfo file in dir.GetFiles())
{
listFilesForToolTip += file.Name + ", ";
}
listFilesForToolTip =
listFilesForToolTip.Remove(listFilesForToolTip.Length - 2);
}
catch { }
+ Folders: liệt kê tên các thư mục
// lấy danh sách các thư mục
try
{
foreach
(DirectoryInfo subDir in dir.GetDirectories())
{
listFoldersForToolTip += subDir.Name + ", ";
}
listFoldersForToolTip =
listFoldersForToolTip.Remove(listFoldersForToolTip.Length - 2);
}
catch { }
– Tạo thông tin cho ToolTip của tập tin
+ Type: dựa vào phần mở rộng của tập tin để xác định kiểu của tập
tin (xem File Explorer của Windows để biết thêm).
+ Authors: người tạo ra tập tin
Vì chưa biết Windows họ làm như thế nào, nên tạm thời các bạn
làm thủ công cho một vài trường hợp cũng được.
[Một ví dụ mã minh họa]
// khai báo kiểu dữ liệu Dictionary
private static
Dictionary<string, string> _mappings = new Dictionary<string,
string>
{
{
".doc", "Microsoft Word 97 - 2003 Document" },
{
".docx", "Microsoft Word Document" },
{
".xls", "Microsoft Excel 97 - 2003 Worksheet" },
{
".xlsx", "Microsoft Excel Worksheet" },
{
".css", "CSS File" },
{
".jpg", "Jpeg File" }
};
// hàm lấy Type của
tập tin
public static
string GetType(string extension)
{
string type;
return
_mappings.TryGetValue(extension, out type) ? type : "Unknown";
}
+ Authors: người tạo ra tập tin
+ Date modified:
file.LastWriteTime.ToShortDateString() + " " + file.LastWriteTime.ToShortTimeString();
+ Size
file.Length; // đơn vị tính là B, đổi ra GB, MB, KB, và B tùy thuộc
vào độ lớn của giá trị, ví dụ: 1024B thì đổi thành 1KB
[Hàm đổi Byte sang KB, MB, GB…nguồn stackoverflow]
// hàm đổi từ bytes sang KB, MB, GB,...
static readonly
string[] SizeSuffixes = { "bytes", "KB", "MB",
"GB", "TB", "PB", "EB", "ZB",
"YB" };
static string SizeSuffix (Int64 value, int
decimalPlaces = 1)
{
// nếu giá trị
âm, đổi giá trị thành dương rồi gọi lại hàm SizeSuffixes
if (value <
0) { return "-" + SizeSuffix(-value);
}
int i = 0; //
để lấy chỉ số của đơn vị bytes, KB, MB...
decimal dValue
= (decimal)value;
while(Math.Round(dValue, decimalPlaces) >= 1000)
{
dValue /=
1024;
i++;
}
return
string.Format("{0:n" + decimalPlaces + "}{1}", dValue,
SizeSuffixes[i]);
// {0:nx}: với
x là số thập phân cần xuất
}
– Để đếm số thư mục, sử dụng hàm:
nodeDirInfo.GetDirectories().Length
– Để đếm số tập tin, sử dụng hàm:
nodeDirInfo.GetFiles().Length
[Giao diện kết quả tham khảo]
</////hết
buổi 10
-----Tiếp theo: Lập trình UD Desktop_09_ContextMenu NotifyIcon
Xem thêm: Danh sách các bài học