Bài trước: Web front-end (11) - HTML - Liên kết trang web_2
-----
1.1.1
Liên kết trong một trang web
Liên kết trong một trang web thường được sử dụng trong trường
hợp trang web có nội dung trải dài theo chiều dọc. Khi đó, người dùng sẽ cảm thấy
tiện lợi hơn nếu họ có thể bấm vào các liên kết để tới thẳng phần nội dung cần
xem, thay vì vừa phải kéo thanh cuộn, vừa phải xem đã tới phần nội dung quan
tâm hay chưa. Hoặc, khi người dùng đọc tới phần cuối của một tài liệu dài, thay
vì phải dùng thanh cuộn, thì họ có thế bấm vào liên kết để trở về đầu trang.
Để tạo liên kết trong một trang, cần thực hiện hai bước:
– Bước 1: tạo các điểm đích trên trang web
– Bước 2: tạo liên kết đến các điểm đích
Để dễ hiểu, phần này sẽ làm Danh mục các thuật ngữ. Trên đầu
trang là một hàng chữ cái, sắp xếp theo thứ tự ABC, khi người dùng bấm vào chữ
cái, sẽ hiển thị các thuật ngữ bắt đầu bằng chữ cái tương ứng. Ví dụ, khi người
dùng bấm vào chữ H, thì sẽ hiển thị các thuật ngữ bắt đầu bằng chữ H.
Tạo các điểm đích
trên trang web
Liên kết trong một trang web là liên kết tới các vị trí cụ
thể trên trang. Các vị trí này được đánh dấu bằng thuộc tính id trong các phần tử HTML.
Việc đầu tiên là đặt các thuộc tính id ở các vị trí thích hợp,
việc này còn được gọi là phân mảnh trang web (fragment) thành những phần nhỏ
hơn và đặt cho mỗi phân mảnh một cái tên (giá trị của thuộc tính id), tên này
phải là duy nhất trong phạm vi trang web.
Học tới đây, bạn đã có cơ hội thực hành với #fragment_id
trong một URL.
scheme://domain:port/path?query_string#fragment_id
Ví dụ,
<h2
id="start-h">H</h2>
<dl>
<dt>Harddisk</dt>
<dd>Đĩa
cứng</dd>
<dt>Hardware</dt>
<dd>Phần
cứng</dd>
</dl>
Tạo liên kết đến điểm
đích
Sau khi đã có các đích đến, giờ sẽ tạo các liên kết, để khi
người dùng bấm vào, nội dung vùng đích sẽ hiển thị trên trình duyệt.
Sử dụng phần tử a
để tạo liên kết, thuộc tính href sẽ
trỏ tới đích đến, đó là giá trị của id
với dấu # phía trước.
Ví dụ,
[HTML]
<p>... G | <a href="#start-h">H</a> |
I | K | L | M | L | ...</p>
[Kết quả]
Khi người dùng bấm vào
chữ H, trình duyệt sẽ hiển thị các thuật ngữ bắt đầu bằng chữ H.
Dưới đây là mã HTML hoàn chỉnh, gồm liên kết tới một số thuật
ngữ và mục “Về đầu trang”.
[thuat-ngu.html]
<!DOCTYPE html>
<html>
<head>
<title>Hoc
lam web</title>
<meta
charset="utf-8">
</head>
<body>
<p
id="start-all">... E | <a
href="#start-f">F</a> | <a
href="#start-g">G</a> | <a
href="#start-h">H</a> | I | K | L | M | L | ...</p>
<h2
id="start-f">F</h2>
<dl>
<dt>File</dt>
<dd>Tập
tin</dd>
<dt>False</dt>
<dd>Sai</dd>
<dt>Footer</dt>
<dd>Phần
chân trang</dd>
<dt>Fetch</dt>
<dd>Lấy
lệnh</dd>
</dl>
<p><a
href="#start-all">Về đầu trang</a></p>
<h2
id="start-g">G</h2>
<dl>
<dt>GB</dt>
<dd>Gigabyte</dd>
<dt>GDP</dt>
<dd>Gross
domestic product</dd>
<dt>GPO</dt>
<dd>Group
Policy Object</dd>
<dt>GUI</dt>
<dd>Graphic
User Interface</dd>
</dl>
<p><a
href="#start-all">Về đầu trang</a></p>
<h2
id="start-h">H</h2>
<dl>
<dt>Harddisk</dt>
<dd>Đĩa
cứng</dd>
<dt>Hardware</dt>
<dd>Phần
cứng</dd>
<dt>HTML</dt>
<dd>HyperText
Markup Language</dd>
<dt>HTTP</dt>
<dd>Hypertext
Transfer Protocol</dd>
<dt>Hyperlink</dt>
<dd>Siêu
liên kết hay đơn giản là liên kết (link) là một tham chiếu đến tài liệu, người
dùng có thể bấm vào siêu liên kết để đến được phần nội dung tương ứng. Một siêu
liên kết có thể trỏ đến tài liệu khác hoặc một phần cụ thể bên trong tài liệu
hiện hành.</dd>
<dt>Hypertext</dt>
<dd>Siêu
văn bản là một tài liệu có chứa siêu liên kết, do có chứa siêu liên kết nên nó
cho phép truy tìm các nội dung không theo tuần tự. Người đọc có thể tự do duyệt
theo các dấu vết liên quan qua suốt tài liệu đó, thậm chí qua cả tài liệu khác,
bằng các mối liên kết xác định sẵn, do người sử dụng tự lập nên.</dd>
</dl>
<p><a
href="#start-all">Về đầu trang</a></p>
</body>
</html>
1.1.2
Liên kết đến phân đoạn trong trang khác
Để liên kết đến một phân đoạn trong trang web khác, cùng
website, chỉ cần thêm đường dẫn thư mục tương đối (relative path) của trang web
đích vào thuộc tính href, cùng với dấu
# và giá trị của id. Ví dụ, tại trang
index.html, nếu muốn liên kết tới các
thuật ngữ bắt đầu bằng chữ H của
trang thuat-ngu.html thì thêm đoạn mã
sau,
[index.html]
<a href="thuat-ngu.html#start-h">H</a>
Để liên kết đến phân đoạn trong một trang web thuộc website
khác, chỉ cần thêm URL tuyệt đối của trang web đích vào thuộc tính href, cùng với dấu # và giá trị của id. Ví dụ, tại trang index.html, nếu muốn liên kết tới các
thuật ngữ bắt đầu bằng chữ H của
trang thuat-ngu.html thuộc website www.vidu.com thì thêm đoạn mã sau,
[index.html]
<a href="http://www.vidu.com/thuat-ngu.html#start-h">H</a>
Cần lưu ý là, chúng ta không thể thay đổi mã nguồn trang web
của người khác, do vậy, chỉ có thể liên kết đến các phân đoạn có sẵn của trang
web đích. Để xem các phân đoạn trên trang web đích, mở trang web và dùng chức
năng “View page source” của trình duyệt để xem. Nếu mã nguồn của trang web đích
có thay đổi, làm mất các id của phân
đoạn, thì liên kết kiểu này sẽ trỏ về đầu trang đích thay vì trỏ tới một vị trí
cụ thể trong trang đích.
1.1.3
Hiển thị trang đích
Khi người dùng bấm vào một liên kết, có năm cách khác nhau để
hiển thị trang đích (trang được liên kết đến). Để lựa chọn cách hiển thị trang
đích, sử dụng thuộc tính target của
phần tử a. Sau đây là các giá trị của
thuộc tính target:
– _blank: mở trang
đích ở tab/cửa sổ mới
– _top: mở trang đích
tại tab/cửa sổ hiện hành
– _self: mở trang đích
tại frame hiện hành (đây là chế độ mặc định), nếu trang web không chia frame
thì _self và _top là tương đương.
– _parent: mở trang đích tại frame cha/chứa
frame hiện hành
– _framename: mở
trang đích tại frame có tên cụ thể (giá trị thuộc tính name của frame)
Ví dụ sau sẽ mở trang
đích ở tab mới,
<a href="http://www.google.com"
target="_blank">Trang Google</a>
Việc lựa chọn kiểu hiển thị trang đích cần được cân nhắc cẩn
thận, vì nó ảnh hưởng nhiều đến tâm lý, và trải nghiệm của người dùng.
1.1.4
Gửi email, gọi điện thoại bằng liên kết
Gửi email bằng liên kết
Người duyệt web có thể gửi email tới một địa chỉ cụ thể bằng
liên kết.
Để thực hiện việc này, thiết lập giá trị trong thuộc tính href là mailto.
Ví dụ,
[HTML]
<a href="mailto:nguyenvanteo@gmail.com">Liên hệ
với ông Tèo</a>
[Kết quả]
Trên giao diện web, khi người dùng bấm vào dòng chữ “Liên hệ với
ông Tèo”, trình duyệt sẽ mở một chương trình soạn thảo email với địa chỉ người
gửi và người nhận đã được điền sẵn. Nếu trình duyệt chưa có kết nối sẵn với một
chương trình soạn thảo email, thì nó sẽ yêu cầu người dùng thực hiện một số
thiết lập, trước khi có thể gửi email bằng cách này.
Lưu ý, việc gửi email bằng liên kết không được khuyến khích
sử dụng, vì việc để một địa chỉ email trên trang web sẽ giúp cho các chương
trình gửi thư rác (spam mail) có thể lấy được và thực hiện việc gửi thư rác. Nếu
muốn lấy thông tin phản hồi từ người dùng thì nên sử dụng Form để thay thế.
Trong trường hợp phải để địa chỉ email ở trên trang web thì
nên viết dưới dạng “con người có thể hiểu được, trong khi các chương trình quét
địa chỉ email tự động sẽ không nhận ra”, ví dụ,
nguyenvanteo@gmail.com
thì viết thành nguyenvanteo [-at-] gmail [dot] com.
Gọi điện thoại bằng
liên kết
Vì có nhiều người đang sử dụng điện thoại thông minh để duyệt
web, do vậy, có thể sử dụng liên kết để gọi tới một số điện thoại. Khi người
dùng chạm vào liên kết, họ sẽ nhận được một thông báo yêu cầu xác minh việc gọi
điện, nếu họ đồng ý, cuộc gọi sẽ được thực thi.
Để tạo liên kết có thể gọi điện, trong thuộc tính href thiết lập giá trị là “tel: số điện thoại đích”.
Ví dụ,
[HTML]
<a href="tel: +84988987654">Liên hệ với chúng tôi
(+84) 988 987 654</a>
[Kết quả]
Nếu người dùng sử dụng điện thoại thông minh, khi chạm vào liên
kết, sẽ có cuộc gọi tới số máy “+84988987654”, nếu người dùng sử dụng máy tính,
thì trình duyệt sẽ không làm gì cả, hoặc cho phép người dùng mở một ứng dụng
trên máy tính mà nó có thể thực hiện cuộc gọi (ví dụ Skype).
Một số lưu ý:
– Số điện thoại phải bao gồm cả dấu “+” và mã điện thoại quốc
gia, ví dụ Việt nam là +84
– Liên kết cũng nên hiển thị luôn số điện thoại, để trong
trường hợp chức năng gọi điện tự động không thực hiện được thì người dùng vẫn
có thể nhập số điện thoại và tạo cuộc gọi bằng tay.
1.1.5
Tải tập tin bằng liên kết
Có thể sử dụng liên kết để cho phép người dùng tải một tập
tin về máy, một số loại tập tin hay được tải là: .DOC, .PDF, .ZIP.
Để thực hiện, chỉ việc để đường dẫn của tập tin trong thuộc
tính href của phần tử a.
Ví dụ,
[HTML]
<a href="TaiLieu.docx">Bấm vào đây để tải tài
liệu</a>
HTML5 có thêm thuộc tính “download”, sử dụng thuộc tính này
để đặt tên mới cho tập tin khi tải xuống máy người dùng.
Ví dụ sau sẽ đặt tên mới cho tập tin là DuLieu.docx sau khi người dùng tải về máy,
[HTML]
<a href="TaiLieu.docx" download="DuLieu.docx">Bấm
vào đây để tải tài liệu</a>
1.1.6
Xem và đọc thêm
– Dùng các từ khóa sau, tìm trong chatbot, google, youtube để tìm hiểu thêm: trang
web, trang web tĩnh, trang web động, web page, static web page, flat page,
stationary page, dynamic web page, live web page, interactive web page,
website.
– Website: https://en.wikipedia.org/wiki/Website
– Web application: https://en.wikipedia.org/wiki/Web_application
– Jenifer Niederst
Robbins, Learning Web Design,
O’Reilly, 2018, trang 113 – 130.
– Creating
hyperlinks, Mozilla Developer Network (MDN)
– [view] Add links: https://www.youtube.com/watch?v=kUMe1FH4CHE&t=3595s
1.1.7
Bài tập và thực hành
Bài
tập 1. Viết lại các đoạn mã trong phần lý thuyết.
Bài
tập 2. Tạo phần đầu của CV như hình sau:
Lưu ý: phần này giúp bạn làm quen với CV, và để thực hành HTML, nên phần bố cục hơi phức tạp. Thực tế, khi viết CV cho người làm về lập trình không cần làm bố cục như vậy, mà chỉ tập trung nhiều vào nội dung thông tin.
Yêu
cầu:
–
Chỉ dùng HTML để tạo nội dung, chưa cần định dạng bằng CSS
–
Khi mở trang web, icon trên tab trình duyệt (favicon, biểu tượng của website)
là hình của bạn
–
Bấm vào nút Download CV, sẽ tải CV của bạn ở dạng tập tin .pdf
–
Bấm vào nút Hire Me, trên giao diện trình duyệt sẽ hiển thị vùng Contact của CV
–
Bấm vào địa chỉ email sẽ hiển thị ứng dụng soạn email
–
Bấm vào số điện thoại sẽ gọi điện bằng điện thoại (nếu duyệt web bằng điện thoại),
hoặc bằng skype (nếu duyệt web bằng máy tính)
Bài tập 3. [Ngoài
chuyên môn, bài tập còn giúp bạn rèn khả năng đọc hiểu tiếng Anh, vì vậy bạn
không nên dùng công cụ để dịch tự động.]
The most important lesson in this part is how to write URLs
for links and images. Here’s another chance to brush up on your pathname
skills.
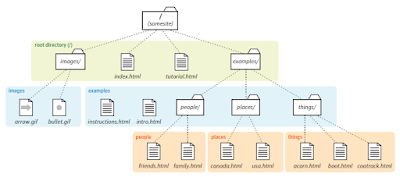
Using the directory hierarchy shown in following figure,
write out the markup for the following links and graphics.
This figure should provide you with enough information to
answer the questions.
1. In index.html (the site’s home page), write the markup
for a link to the tutorial.html page.
<a
href="tutorial.html">Tutorial</a>
2. In index.html, write the anchor element for a link to
instructions.html.
3. Create a link to family.html from the page tutorial.html.
4. Create a link to boot.html from the family.html page, but
this time, start with the root directory.
5. Create a link back to the home page (index.html) from
instructions.html.
6. Create a link to the website for this book
(learningwebdesign.com) in the file intro.html.
7. Create a link to instructions.html from the page
usa.html.
8. Create a link back to the home page (index.html) from
acorn.html.
We haven’t covered the image (img) element in detail yet,
but you should be able to fill in the relative URLs after the src attribute to
specify the location of the image files for these examples.
9. To place the graphic arrow.gif on the page index.html,
use this URL:
<img src=" " alt="">
10. To place the graphic arrow.gif on the page intro.html,
use this URL:
<img src=" " alt="">
11. To place the graphic bullet.gif on the friends.html
page, use this URL:
<img src=" " alt="">
[Gợi ý làm bài tập]
Bài tập 2.
– Tổ chức thư mục dự án như sau
\teocv
-index.html
-teocv.pdf
-images
--favicon.ico
--avatar.jpg
– Trang web để tạo favicon từ một ảnh thông thường : https://favicon.io/
– Đoạn mã tạo favicon:
<link rel="icon" href="images/favicon.ico" type="image/x-icon">
Mã nguồn tham khảo
[index.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Teo's CV</title>
<link rel="icon" href="images/favicon.ico" type="image/x-icon">
</head>
<body>
<main>
<img src="images/avatar.jpg" width="200" height="200">
<h2>Nguyen Van Teo</h2>
<p>Graphic Designer & Web Developer</p>
<a href="teocv.pdf" target="_blank">Download CV</a>
<a href="#contact">Hire Me</a>
<section id="about">
<h2>About Me</h2>
<p>Hello, I'm Nguyen Van Teo. I am passionate about
UI/UX design and Web Design. I am a skilled Front-end Developer and master of
Graphic Design tools such as Photoshop, Sketch and Figma</p>
<p>Age: 22</p>
<p>Email: <a href="mailto:nguyenvanteo@gmail.com">nguyenvanteo[-at-]gmail[dot]com</a></p>
<p>Phone: <a href="tel: +84988987654">(+84) 988 987 654</a></p>
<p>Address: 140, Phu Dong Thien Vuong, Dalat, Vietnam</p>
</section>
<section id="contact">
<h3>Contact</h3>
<form action="mailto:nguyenvanteo@gmail.com" method="post" enctype="text/plain">
<input type="text" placeholder="Your Name"> <br>
<input type="text" placeholder="Your E-mail"> <br>
<textarea name="" id="" cols="30" rows="4" placeholder="Your message"></textarea><br>
<button>Send</button><br>
</form>
<p>Age: 22</p>
<p>Email: <a href="mailto:nguyenvanteo@gmail.com">nguyenvanteo[-at-]gmail[dot]com</a></p>
<p>Phone: <a href="tel: +84988987654">(+84) 988 987 654</a></p>
<p>Address: 140, Phu Dong Thien Vuong, Dalat, Vietnam</p>
</section>
</main>
</body>
</html>
[giao diện]
Bài tập 3.
1. In index.html (the site’s home page), write the markup
for a link to the tutorial.html page.
<a
href="tutorial.html">Tutorial page</a>
2. In index.html, write the anchor element for a link to
instructions.html.
<a href="examples/instructions.html">Instructions
page</a>
3. Create a link to family.html from the page tutorial.html.
[tutorial.html]
<a href="examples/people/family.html">Family
page</a>
4. Create a link to boot.html from the family.html page, but
this time, start with the root directory.
[family.html]
<a href="/examples/things/boot.html">Boot
page</a>
5. Create a link back to the home page (index.html) from
instructions.html.
[instructions.html]
<a href="/index.html">Home
page</a>
Hoặc
<a href="../index.html">Home
page</a>
6. Create a link to the website for this book
(learningwebdesign.com) in the file intro.html.
[intro.html]
<a href="https://learningwebdesign.com/">Learning
web design website</a>
7. Create a link to instructions.html from the page
usa.html.
[usa.html]
<a href="../instructions.html">Instructions
page</a>
8. Create a link back to the home page (index.html) from
acorn.html.
[acorn.html]
<a href="/index.html">Home
page</a>
9. To place the graphic arrow.gif on the page index.html,
use this URL:
[index.html]
<img src="images/arrow.gif"
alt="">
10. To place the graphic arrow.gif on the page intro.html,
use this URL:
[intro.html]
<img src="/images/arrow.gif"
alt="">
11. To place the graphic bullet.gif on the friends.html
page, use this URL:
[friends.html]
<img src="/images/bullet.gif"
alt="">
1.1.8 Câu hỏi ôn tập
Câu hỏi 1. Phát biểu nào sau đây không đúng?
A. Trang web là thành phần để tạo ra website, ứng dụng web
B. Với người dùng, rất khó để phân biệt giữa website và ứng
dụng web
C. Mã nguồn của một trang web, luôn có phần mở rộng là .html
D. Để tạo ra một ứng dụng web, bạn luôn phải sử dụng nhiều
ngôn ngữ khác nhau (ví dụ HTML, CSS, JavaScript, SQL, PHP)
Câu hỏi 2. Ý nghĩa của 2 dấu chấm (..), trong lệnh <a href="../index.html">Quay
về trang chủ</a> là gì?
A. Trở về thư mục gốc
B. Trở về thư mục cha
C. Quay về trang chủ
D. Đi xuống thư mục con
Câu hỏi 3. Dấu thăng (#) trong lệnh <a href="thuat-ngu.html#start-h">H</a> mang ý
nghĩa gì?
A. Liên kết tới vị trí có class="start-h" trong mã nguồn
B. Trở về đầu trang web
C. Đi tới cuối trang web
D. Liên kết tới vị trí có id="start-h" trong mã nguồn
Câu hỏi 4. Hyperlinks allow us to link ______ to other ______
or resources, link to specific parts of _______, or make apps available at a
web address.
A. documents
B. web
C. languages
D. tags
-----