---------
Phần 25. Căn bản JavaScript (8)_more2
Clip 18. array.filter()
filter: lọc các phần tử dựa vào điều kiện lọc.
Ví dụ: cho mảng a = [1,2,3,4,5,6], lọc ra các phần tử chẵn
của mảng a lưu vào mảng b, khi đó b = [2,4,6]
Đọc thêm ở đây:
Cú pháp:
let newArray = oldArray.filter(function(moiGiaTriCuaMangCu){
// hàm kiểm tra mỗi giá trị của mảng oldArray
return boolResult; //true hoặc false.
// true: giá trị được chuyển qua mảng mới
// false: giá trị không được chuyển qua mảng mới
});
Ví dụ:
let numbers = [1,2,3,4,5,6];
let evenArray = numbers.filter(function(item){
return item % 2 === 0;
});
console.log(evenArray); //[2,4,6]
Clip 19. array.find()
Hàm find() trả vê giá trị đầu tiên tìm thấy trong mảng, nếu
không tìm thấy trả về undefined.
Đọc thêm: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/find
Ví dụ:
var array1 = [4, 24, 65, 23, 8];
const found = array1.find(function(item) {
return item > 25;
});
console.log(found);
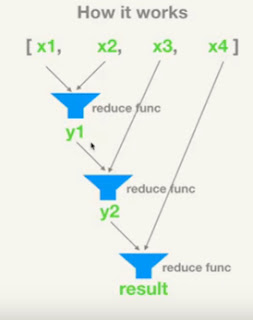
Clip 20: array.reduce()
Đọc thêm: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
Xem hình:
reduce: thực hiện rút gọn mảng thành một giá trị duy nhất,
bằng cách thực hiện một “tính toán” trên mỗi phần tử của mảng.
Ví dụ 1:
var array1 = [1, 2, 3, 4];
var result = array1.reduce(function(accumulator, currentValue){
return accumulator + currentValue;
});
console.log(result); //10
Ví dụ 2:
var array1 = [1, 2, 3, 4];
// giá trị khởi tạo là 5
var result = array1.reduce(function(accumulator, currentValue){
return accumulator + currentValue;
}, 5);
console.log(result); // 15
Ví dụ 3:
// thông tin giỏ hàng
var orders = [
{ name: 'A', quantity: 2, unitPrice: 100 },
{ name: 'B', quantity: 1, unitPrice: 200 },
{ name: 'C', quantity: 3, unitPrice: 300 }
];
// dùng reduce để tính Tổng Tiền của đơn hàng
var total = orders.reduce(function(sum, temp){
return sum + temp.quantity * temp.unitPrice;
},0);
console.log(total);
Clip 21: ứng dụng các phương thức của array trong thực tế
Cần biết về jQuery và Bootstrap thì mới hiểu được hết phần
này, nếu không, chỉ cần tập trung vào phần mã JavaScript thôi.
Đoạn mã tham khảo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap4/css/bootstrap.min.css">
<script src="jquery-3.1.1.min.js"></script>
<script src="bootstrap4/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col form-group">
<label for="genderFilter">Gender</label>
<select class="form-control" id="genderFilter">
<option value="null">All</option>
<option value="male">Male</option>
<option value="female">Female</option>
</select>
</div>
</div>
<ul class="list-group" id="userList">
<!-- <li class="list-group-item">Tèo</li>
<li class="list-group-item">Tí</li>
<li class="list-group-item">Sửu</li>
<li class="list-group-item">Dần</li>
<li class="list-group-item">Thân</li> -->
</ul>
<script>
// tạo danh sách người dùng
var users = [
{ name: 'Tèo', gender: 'male' },
{ name: 'Tí', gender: 'male' },
{ name: 'Sửu', gender: 'female' },
{ name: 'Dần', gender: 'female' },
{ name: 'Thân', gender: 'male' },
];
// dùng jQuery để tạo tham chiếu tới #userList và #genderFilter
var userList = $('#userList');
var genderFilter = $('#genderFilter');
// định nghĩa hàm render()
function render(container, items){
var htmlItems = items.map(function(item){
return '<li class="list-group-item">' + item.name + '</li>';
});
// chuyển mảng htmlItems thành một chuỗi thuần HTML
var htmlString = htmlItems.join('');
// gắn chuỗi htmlString vào đoạn mã HTML
container.html(htmlString);
}
// gọi hàm render()
render(userList, users);
// viết xử lý: khi người dùng chọn giới tính
// thì danh sách người dùng sẽ thay đổi theo
genderFilter.on('change', function(){
var selectedGender = this.value; // male hoặc female
// lọc danh sách người dùng theo giới tính
var filteredUsers = users.filter(function(user){
return user.gender === selectedGender;
});
// xuất lại danh sách người dùng trên giao diện (HTML)
render(userList, filteredUsers);
});
</script>
</body>
</html>
Bài tập làm thêm:
// danh mục các sản phẩm
var products = [
{ name: 'A', unitPrice: 100, quantity: 10, category: 'Áo' },
{ name: 'B', unitPrice: 150, quantity: 5, category: 'Áo' },
{ name: 'C', unitPrice: 100, quantity: 10, category: 'Váy' },
{ name: 'D', unitPrice: 150, quantity: 5, category: 'Váy' },
{ name: 'E', unitPrice: 100, quantity: 10, category: 'Váy' },
{ name: 'F', unitPrice: 150, quantity: 5, category: 'Quần' },
];
// 1. Filter các sản phẩm theo category
// 2. Tính tổng số tiền hàng còn trong kho theo từng category
// 3. Chọn ra các sản phẩm có tổng tiền lớn (tổng tiền = giá * số lượng > 500)
Clip 22: reduce (tt)
Hàm reduce(callback, parameter) sẽ chạy n + 1 vòng lặp thay
vì n vòng của reduce(callback);
Ví dụ:
// thông tin giỏ hàng
var orders = [
{ name: 'A', quantity: 2, unitPrice: 100 },
{ name: 'B', quantity: 1, unitPrice: 200 },
{ name: 'C', quantity: 3, unitPrice: 300 }
];
// dùng reduce để tính Tổng Tiền của đơn hàng
var total = orders.reduce(function(sum, temp){
return sum + temp.quantity * temp.unitPrice;
},0);
console.log(total);
Bài tập:
// cho mảng sau:
var users = [
{ name: 'Tèo', gender: 'male' },
{ name: 'Tí', gender: 'male' },
{ name: 'Sửu', gender: 'female' },
{ name: 'Dần', gender: 'female' },
{ name: 'Thân', gender: 'male' }
];
// 1. dùng array.reduce() để xuất ra chuỗi
// 2. dùng map() và join() để xuất ra chuỗi
'<li>Tèo</li> <li>Tí</li> <li>Sửu</li> <li>Dần</li> <li>Thân</li>'
Mã tham khảo:
var htmlString = users.reduce(function(str, user){
console.log(str);
return str + ' <li>' + user.name + '</li>';
},'<li>' + users[0].name + '</li>');
console.log(htmlString);
Clip 23: sắp xếp mảng
Đọc thêm tại đây: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
Phương thức array.sort() mặc định sẽ đổi các phần tử sang
kiểu chuỗi và sắp xếp theo thứ tự tăng dần.
Ví dụ:
var users = ['Teo', 'Ti', 'Suu', 'Dan'];
users.sort()
console.log(users);
// kết quả: ['Dan', 'Suu', 'Teo', Ti]
Phương thức array.sort() sẽ cho ra kết quả không như mong
đợi khi các phần tử có kiểu số. Ví dụ:
var numbers = [4, 100, 13, 21, 76, 8];
numbers.sort();
console.log(numbers);
// ket qua [100, 13, 21, 4, 76, 8];
Cú pháp:
array.sort(function(a,b){
});
Trong đó,
– function(a,b): là hàm sắp xếp
– a, b là hai phần tử liên tiếp trong mảng
– Hàm function(a,b) sẽ trả về một giá trị, nếu giá trị <
0: a sẽ đứng trước b, nếu giá trị > 0: a sẽ đứng sau b, nếu giá trị bằng 0:
không thay đổi vị trí.
var numbers = [4, 100, 13, 21, 76, 8];
numbers.sort(function(a, b){
return a - b;
});
console.log(numbers);
// ket qua [4, 8, 13, 21, 76, 100];
Clip: tại sao lại học JavaScript
Theo hướng JavaScript:
Front-end:
1. HTML
2. CSS
3. JavaScript cơ bản
4. JavaScript nâng cao
5. Bootstrap
6. NodeJS
7. ReactJS
Back-end:
8. ExpressJS
9. Git, Trello
10. Development Tools
11. Kĩ năng phỏng vấn
12. Kĩ năng làm việc nhóm
13. ReactNative, AWS, PhoneGap, Electron, Sketch, Ruby
-----------
Cập nhật [3/9/2020]
-----------