Bài trước: Web front-end (26) - HTML - Tập làm dự án_DA1 (lập trình tiếp)
-----
Đưa website lên mạng Internet
Chúng ta sẽ học chi tiết về cấu hình web server, đưa website
lên mạng trong phần học về web back-end. Phần này chúng ta sẽ tìm hiểu ở mức sơ
lược.
Nếu để ý, bạn sẽ thấy đường dẫn của trang web trên trình duyệt
có dạng:
-
file:///E:/SachCu/index.html
-
file:///E:/SachCu/thoiGianMoCua.html
-
file:///E:/SachCu/lienHe.html
-
file:///E:/SachCu/index.html#danh-muc-sach
Nghĩa là trình duyệt đã dùng giao thức File để lấy mã nguồn
của trang web từ đĩa cứng của máy tính. Sau đó sử dụng browser engine (ví dụ
Gecko, Blink, hoặc Webkit) dịch mã và hiểu thị ra trang web kết quả.
Như vậy, chỉ có bạn truy cập được trang web, còn người khác
thì không. Để mọi người có thể truy cập được trang web, chúng ta cần phải mang
mã nguồn của trang web lên Internet. Người ta hay gọi là hosting trang web. Hosting
trang web là tổ chức lưu trữ nó trên Internet. Hiểu đơn giản, thay vì để mã nguồn
trang web trên đĩa cứng của bạn, thì bạn để nó ở đĩa cứng của một máy server
nào đó trên mạng.
Khi để mã nguồn trên mạng, chúng ta sẽ dùng giao thức HTTP
hoặc HTTPS để lấy mã nguồn về trình duyệt, chứ không dùng giao thức File. Và
cũng không sử dụng đường dẫn thư mục trên máy cụ bộ (ví dụ : /E:/SachCu),
mà sẽ dùng tên miền (domain name) (ví dụ: https://legiacong.github.io/sachcuteo/)
để truy cập trang web.
Chúng ta sẽ lưu trữ website lên máy server của một số nhà
cung cấp miễn phí. Ví dụ,
|
pages.github.com |
000webhost.com |
wordpress.com |
blogspot.com |
|
my.noip.com |
my.freenom.com |
somee.com |
biz.nf |
|
Glitch |
Google drive |
|
|
Đưa website lên Github
– Vào trang github.com, nếu bạn chưa có tài khoản trên hệ thống
của github thì bấm vào Sign up để tạo một tài khoản, nếu có tài khoản rồi thì bấm
vào Sign in để đăng nhập hệ thống.
– Sau khi đăng nhập vào hệ thống, bấm vào mục New repository
để tạo một thư mục, chứa các tập tin mã nguồn của website. Trong github,
repository được gọi là kho chứa. Ví dụ đặt tên cho repository là sachcuteo. Tên thư mục này sẽ được dùng
làm tên miền của website, hệ thống sẽ kiểm tra xem tên miền này đã có ai dùng
chưa, nếu có người dùng rồi thì bạn cần đổi tên miền khác, ví dụ sachcuteo1.
– Sau khi nhập tên cho repository, ví dụ sachcuteo, bấm nút Create repository để
tạo,
– Trong kho chứa sachcuteo,
bấm vào mục uploading an existing file
để tải mã nguồn các trang web từ máy
tính lên.
Bấm Commit changes, để ghi nhận là bạn đã tải các tập tin từ
máy tính lên kho chứa sachcuteo.
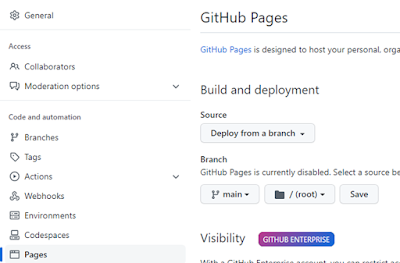
Xuất bản trang web: vào mục Settings > ở khung bên trái
chọn mục Pages > trong phần Branch sẽ chọn nhánh để xuất bản là main > bấm Save.
Bạn sẽ nhận được thông báo website đã xuất bản, và có địa chỉ
(URL) là: https://legiacong.github.io/sachcuteo/
Bạn hãy nhập URL của website vào tab khác của trình duyệt để
xem kết quả.
Vậy là bạn đã hoàn thành được một dự án nhỏ ban đầu. Tự mình
Lấy yêu cầu, Phân tích yêu cầu, Thiết kế giao diện, Lập trình, và Triển khai một
website. Chúc mừng bạn.
Còn rất nhiều nhà cung cấp nơi lưu trữ website miễn phí
khác, bạn tự trải nghiệm thêm.
Dự án 2
Gợi
ý,
–
Làm một CV: https://drive.google.com/file/d/1mNfdquZIiZVA2RKOb3wMFVjcwO28X8gh/view
– Làm một trang báo:
https://tuoitre.vn/
– Làm một website bán hàng: vào
themeforest.net; chọn một giao diện mà bạn yêu thích để làm theo. Ví dụ,
http://preview.themeforest.net/item/groffer-organic-food-store-theme/full_screen_preview/43573410?_ga=2.237556672.1975830753.1678416063-1169128688.1661859716
Chúc bạn kiên trì.
Mời bạn đọc các phần kế tiếp về CSS
Đà Lạt, 21/8/2025
-----
Bài sau: CSS (1) - Tổng quan