Bài trước: Lập trình Android bằng Java (2): Chương trình đầu tiên
-----
3. Làm quen với một số điều khiển
3.1 Thêm điều khiển cho giao diện
Ở bài học trước, chúng ta đã biết:
- Khi khởi chạy một ứng dụng, hệ điều hành Android sẽ đọc và thực thi nội dung của AndroidManifest.xml
- Dựa vào chỉ dẫn trong AndroidManifest.xml, Android sẽ đọc và thực thi mã nguồn trong MainActivity.java
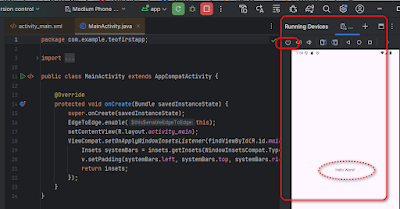
- Mã nguồn trong MainActivity.java sẽ nạp giao diện từ activity_main.xml
Xem hình minh họa:
Chúng ta sẽ thêm một số điều khiển (nhãn, ô nhập văn bản, nút) cho màn hình MainActivity, bằng cách thiết kế, chỉnh sửa trên tập tin activity_main.xml.
- Trong giao diện Android Studio, mở tập tin activity_main.xml > giao diện thiết kế của activity_main.xml sẽ xuất hiện
- Khung Palette:
(bên trái) gồm các điều khiển, muốn thêm điều khiển cho giao diện, chọn một
điều khiển, kéo thả vào cửa sổ giao diện (vùng giữa)
- Cửa sổ giao diện: (vùng giữa) chứa giao diện đang được thiết kế
- Khung chuyển chế độ xem: (phía trên, bên phải) cho phép bạn xem activity_main.xml ở chế độ thiết kế (design), chế độ mã nguồn (code) hoặc cả hai
- Khung Attributes: (bên phải) cho phép thiết lập các thuộc tính cho đối tượng thiết kế
Thêm các điều khiển cho giao diện:
TextView
- id: txtXinChao
Cách làm: ở cửa sổ giao diện, chọn TextView chúng ta đã tạo ở bài học trước, có nội dung “chao bac Teo!”, hoặc bạn có thể kéo thả một TextView mới > Khung Attributes, mục id, thêm nội dung txtXinChao. Nội dung trong id là tên duy nhất của TextView trong ứng dụng, chúng ta sẽ tham chiếu (truy cập) tới TextView thông qua id. Có nhiều quy tắc đặt tên cho id, ví dụ phần đầu txt là viết tắt của TextView, phần sau XinChao là tên của TextView.
Button
- id: btnChao
- text: Chào
Cách làm: kéo một Button từ Palette thả vào cửa sổ giao diện. Điền thông tin btnChao vào thuộc tính id; điền chữ Chào vào thuộc tính text.
Plain Text
- id: editTxtTen
- text: (để trắng)
- hint: Nhập tên
Cách làm: kéo một Plain Text từ Palette thả vào cửa sổ giao diện. Điền thông tin editTxtTen vào thuộc tính id; thuộc tính text để trắng, thuộc tính hint điền Nhập tên.
Kết quả giao diện sẽ như sau:
- Bấm nút Run app để chạy ứng dụng, bạn sẽ thấy các điều khiển xuất hiện trên màn hình điện thoại, tuy nhiên vị trí của chúng bị xáo trộn. Nguyên nhân là do chúng ta chưa neo (anchor) các điều khiển với nhau, và neo vào màn hình.
- Bấm chuột vào điều khiển, sẽ xuất hiện 4 nút chấm tròn ở đường viền, bạn bấm vào nút chấm tròn, giữ và kéo về cạnh của điện thoại, sẽ xuất hiện mũi tên để bạn neo vào cạnh của điện thoại. Thực hiện neo điều khiển về 2 phía của điện thoại, và neo vào điều khiển phía trên. Xem hình minh họa.
- Bấm nút Run app để chạy lại ứng dụng, bạn sẽ thấy các điều khiển đã được cố định.
3.2 Viết mã xử lý cho các điều khiển
Với giao diện đã
thiết kế, chúng ta sẽ viết mã Java để xử lý như sau:
- Cho người dùng
nhập tên vào ô Nhập tên
- Khi người dùng
bấm nút Chào, sẽ lấy chuỗi trong ô Nhập tên hiển thị trên
ô “chao bac Teo!, thay đổi chuỗi hiển thị thành chao bac [chuỗi]!.
Ví dụ, người dùng nhập chữ Tí vào ô Nhập tên, thì sẽ xuất chuỗi chao
bac Tí!.
Thực hiện:
- Mở tập tin
activity_main.xml ở chế độ lập trình (Code), trong phần tử Button, thêm thuộc
tính lắng nghe sự kiện click (onClick), hàm xử lý cho sự kiện click là onBtnClick.
[activity_main.xml]
<Button
…
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTxtTen"
android:onClick="onBtnClick"/>
- Trong tập tin
MainActivity.java, phần import, thêm 2 thư viện:
import android.widget.TextView;
import android.widget.EditText;
- Trong tập tin
MainActivity.java, lớp MainActivity, thêm hàm onBtnClick:
public class MainActivity extends AppCompatActivity
{
protected void
onCreate(Bundle
savedInstanceState) {
……
}
public void onBtnClick(View view) {
// tạo biến
tham chiếu tới chuỗi hiển thị, sử dụng lớp R
TextView
txtXinChao = findViewById(R.id.txtXinChao);
// tạo biến
tham chiếu tới ô nhập liệu
EditText
editTxtTen = findViewById(R.id.editTxtTen);
// lấy tên lưu
vào chuỗi ten
String ten = editTxtTen.getText().toString();
// hiển thị
câu chào
txtXinChao.setText("chao bac
" + ten + "!");
}
}
- Bấm nút Run app để chạy
ứng dụng, nhập tên và bấm nút Chào để xem kết quả. Xem hình minh họa.
3.3 Tạo màn hình
Register
Chúng ta cùng làm
một màn hình Register đơn giản, để luyện tập một số kĩ năng thiết kế và xử lý
các điều khiển.
Màn hình Register
gồm:
- 3 ô nhập văn
bản, để người dùng nhập First Name, Last Name và Email
- 1 nút REGISTER
- 3 nhãn (text
view) để hiển thị First Name, Last Name và Email (sau khi người dùng nhập thông
tin và bấm nút REGISTER)
Thực hiện:
- Trong giao diện
của Android Studio, vào menu File > Close Project để đóng dự án đang mở (nếu
có dự án đang mở)
- Tạo dự án mới:
New Project > Phone and Tablet > Empty Views Activity > đặt tên cho dự
án là Register.
- Thiết kế giao
diện: mở tập tin activity_main.xml, xóa TextView HelloWorld, thêm 3 ô nhập liệu
(Plain Text), 1 nút (Button), 3 nhãn (TextView)
TextView
First Name
- id:
editTxtFirstName
- hint: First
Name
- text: (empty)
TextView
Last Name
- id:
editTxtLastName
- hint: Last Name
- text: (empty)
TextView
Last Name
- id:
editTxtEmail
- hint: Email
- text: (empty)
Button
REGISTER
- id: btnRegister
- text: REGISTER
- onClick:
onBtnRegisterClick
TextView
First Name
- id:
txtFirstName
- text: First
Name
TextView
Last Name
- id: txtLastName
- text: Last Name
Neo (constraint)
TextView First Name vào 2 cạnh màn hình điện thoại, margin top 100. Các
điều khiển còn lại neo 2 bên, và neo phía trên lên điều khiển kề trên,
margin top 25.
[activity_main.xml
(design)]
[activity_main.xml
(code)]
<?xml version="1.0"
encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editTxtFirstName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:ems="10"
android:hint="First
Name"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<EditText
android:id="@+id/editTxtLastName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:ems="10"
android:hint="Last
Name"
android:inputType="text"
app:layout_constraintEnd_toEndOf="@+id/editTxtFirstName"
app:layout_constraintStart_toStartOf="@+id/editTxtFirstName"
app:layout_constraintTop_toBottomOf="@+id/editTxtFirstName"
/>
<EditText
android:id="@+id/editTxtEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:ems="10"
android:hint="Email"
android:inputType="text"
app:layout_constraintEnd_toEndOf="@+id/editTxtLastName"
app:layout_constraintStart_toStartOf="@+id/editTxtLastName"
app:layout_constraintTop_toBottomOf="@+id/editTxtLastName"
/>
<Button
android:id="@+id/btnRegister"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:onClick="onBtnRegisterClick"
android:text="REGISTER"
app:layout_constraintEnd_toEndOf="@+id/editTxtEmail"
app:layout_constraintStart_toStartOf="@+id/editTxtEmail"
app:layout_constraintTop_toBottomOf="@+id/editTxtEmail"
/>
<TextView
android:id="@+id/txtFirstName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:text="First
Name"
app:layout_constraintEnd_toEndOf="@+id/btnRegister"
app:layout_constraintStart_toStartOf="@+id/btnRegister"
app:layout_constraintTop_toBottomOf="@+id/btnRegister"
/>
<TextView
android:id="@+id/txtLastName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:text="Last
Name"
app:layout_constraintEnd_toEndOf="@+id/txtFirstName"
app:layout_constraintStart_toStartOf="@+id/txtFirstName"
app:layout_constraintTop_toBottomOf="@+id/txtFirstName"
/>
<TextView
android:id="@+id/txtEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:text="Email"
app:layout_constraintEnd_toEndOf="@+id/txtLastName"
app:layout_constraintStart_toStartOf="@+id/txtLastName"
app:layout_constraintTop_toBottomOf="@+id/txtLastName"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Trong
MainActivity.java, viết hàm onBtnRegisterClick:
public void onBtnRegisterClick(View view) {
TextView
txtFirstName = findViewById(R.id.txtFirstName);
TextView
txtLastName = findViewById(R.id.txtLastName);
TextView
txtEmail = findViewById(R.id.txtEmail);
EditText
edtTxtFirstName = findViewById(R.id.editTxtFirstName);
EditText
edtTxtLastName = findViewById(R.id.editTxtLastName);
EditText
edtTxtEmail = findViewById(R.id.editTxtEmail);
txtFirstName.setText("First
Name: " + edtTxtFirstName.getText().toString());
txtLastName.setText("Last
Name: " + edtTxtLastName.getText().toString());
txtEmail.setText("Email:
" + edtTxtEmail.getText().toString());
}
Bấm Run app để
xem kết quả:
3.4 Bài tập
1. Thuộc tính id
của một điều khiển dùng để làm gì? Phát biểu nào không đúng?
A. Là giá trị sẽ
được hiển thị lên giao diện của điều khiển
B. Là tên duy
nhất của một điều khiển trong ứng dụng
C. Được sử dụng
để tham chiếu tới điều khiển khi lập trình xử lý
D. Nên học cách
đặt tên cho id theo chuẩn, để việc lập trình dễ dàng và chuyên nghiệp
2. Điều khiển nào
để tạo ra ô nhập liệu? Phát biểu nào đúng?
A. Button
B. TextView
C. Plain Text
D. Palette
3. Làm lại các ví
dụ trong bài học.
---
Gợi ý làm bài tập
1(A), 2(C)
-----
Cập nhật: 23/1/2025
-----
Bài sau: Lập trình Android bằng Java (4): Activity và intent