Bài trước: Web front-end (21) - HTML - Form label, bố cục, bài tập
-----
1.1
Các thành phần nhúng
Thành phần nhúng, tiếng Anh là embedded media hay embedded
content.
Trong lĩnh vực web, thành phần nhúng được hiểu là các nội
dung trên trang web mà được lấy từ nơi khác, hoặc nội dung không phải là văn bản
được chèn vào trang web. Ví dụ: ảnh, iframe, object, embed, video, audio,
canvas đều được gọi là thành phần nhúng.
Chúng ta đã tìm hiểu cách chèn ảnh vào trang web ở chương
trước. Vì vậy, phần này chúng ta sẽ tìm hiểu về các thành phần nhúng khác, gồm:
– Iframe: là một cửa sổ riêng biệt, nhúng vào trang web,
dùng để thực thi mã HTML lấy từ nơi khác
– Object, embed: là các phần tử nhúng đa năng, dùng để nhúng
nhiều loại dữ liệu khác nhau cho trang web.
– Video, audio: bộ phát hình ảnh và âm thanh cho trang web
– Canvas: cho phép lập trình viên tạo ra hoạt cảnh, hoặc các
tương tác giống như game.
1.1.1
Iframe
Phần tử iframe được
sử dụng để nhúng các tài liệu HTML riêng biệt hoặc các tài nguyên web khác vào
trang hiện thời.
Nói cách khác, bạn sử dụng iframe để nhúng các khung
(frame), hay cửa sổ (window-in-a-window) vào trang web. Nội dung của khung này
có thể là một trang web khác hoặc một đối tượng bất kì. Nội dung được nhúng
không làm ảnh hưởng đến phần còn lại của trang web. Ví dụ nhúng một video từ
Youtube, một bản đồ từ Google maps.
Iframe là viết tắt
của inline frame, là các khung nội tuyến, có thể đặt các khung này ở vị trí bất
kì trong trang web.
Cú pháp của phần tử iframe
tương tự như phần tử img, cũng gồm:
thuộc tính src xác định địa chỉ nguồn
của nội dung, width và height xác định chiều rộng và chiều cao
của khung. Phần nội dung của phần tử iframe
sẽ được hiển thị khi trình duyệt không hỗ trợ iframe. Lưu ý: nội dung của iframe tức là phần nằm giữa hai thẻ <iframe></iframe> chứ không
phải nội dung do thuộc tính src trỏ tới.
Ví dụ dưới đây sẽ hiển thị trang danh-sach.html trong một khung của trang index.html,
[danh-sach.html]
<!DOCTYPE html>
<html><head></head>
<body>
<p>Một số kiến thức cần học web
front-end:</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
</ul>
</body>
</html>
[index.html]
<!DOCTYPE html>
<html lang="en">
<head></head>
<body>
<h1>Minh họa một khung hiển thị
độc lập</h1>
<iframe
src="danh-sach.html" width="400" height="250">
Trình duyệt của bạn
không hỗ trợ iframe. Xem nội dung của Danh sách tại đây <a
href="danh-sach.html">Danh
sách</a></iframe>
</body>
</html>
[Kết quả]
Ví dụ, để nhúng một khung phát clip từ youtube vào trang
web, làm như sau: mở một clip trên youtube, để ý ở phía dưới của clip có nút
SHARE, bấm vào nút SHARE để mở cửa sổ Share, bấm tiếp vào EMBED, để ý sẽ thấy
toàn bộ đoạn mã của phần tử iframe, bấm
COPY, dán đoạn mã này vào mã nguồn của một trang web mới, mở trang web mới để
xem kết quả.
Cần tìm hiểu thêm vấn đề bảo mật khi sử dụng iframe, vì
thông qua nội dung nhúng, người xấu có thể gài mã độc vào trang web và thực thi
các hành động không mong đợi. Có thể sử dụng thuộc tính sandbox để không cho
phép thực thi một số hành động trong iframe như hiển thị form, pop up, script.
1.1.2 Object
và Embed
Trong làm web, plug-in là một thuật ngữ dùng để gọi các gói phần
mềm, nó cung cấp thêm các chức năng mà trình duyệt không có. Các plug-in thường
là các phần mềm của bên thứ ba (third-party) cung cấp. Tại sao gọi là bên thứ
ba? Hai bên còn lại là ai? Theo tôi hiểu thì, bên thứ nhất là những người tạo
ra trình duyệt, bên thứ hai là người tạo ra trang web hoặc ứng dụng web. Lý do
phải dùng tới plug-in là do trước đây, các trình duyệt rất hạn chế trong việc
hiển thị các định dạng dữ liệu không phải là văn bản, ví dụ như Java applets,
Flash movie, RealMedia và thậm chí cả ảnh định dạng JPEG.
Có hai cách để nhúng các plug-in vào trang web, một là dùng
phần tử object, hoặc hai là dùng phần tử embed. Object được sử dụng để nhúng
nhiều loại đối tượng dữ liệu khác nhau, trong khi embed chỉ sử dụng để nhúng
các plug-in.
Hai phần tử object và embed hiện nay ít được sử dụng, chúng được
thay thế bằng các API. Các trình duyệt trên điện thoại thông minh và trình duyệt
Microsoft Edge không còn hỗ trợ plug-in.
Ví dụ dưới đây sử dụng phần tử object để chèn một ảnh SVG, đồng
thời cũng dự phòng một ảnh PNG nếu ảnh SVG không hiển thị được,
<object data="picture.svg" type="image/svg+xml">
<img src="picture.png" alt="">
</object>
Ví dụ dưới đây sử dụng phần tử embed,
<embed type="video/quicktime"
src="movies/hekboy.mov"
width="320" height="256">
1.1.3 Video và Audio
Trước đây, các trình duyệt vẫn chưa tự xử lý được kiểu dữ liệu
video và âm thanh, nên cần dùng tới các gói phần mềm bổ sung (plug-in).
Hiện nay, trình duyệt đã được bổ sung thêm hai phần tử để xử
lý video và âm thanh là video và audio. Tuy nhiên, các trình duyệt chưa thống
nhất với nhau về các định dạng âm thanh và video sẽ được hỗ trợ.
Khi nhúng âm thanh và video, bạn cần quan tâm tới hai yếu tố,
một là âm thanh và video đã được mã hóa theo kiểu gì, và hai là kiểu tập tin chứa
âm thanh và video.
Mã hóa âm thanh và video (thường gọi là codec, viết tắt của
code/decode hoặc compress/decompress) là quá trình chuyển âm thanh/video sang dạng
bit (0, 1) và thuật toán nén. Một số kiểu mã hóa phổ biến MP3, H.264, Vorbis,
Theora, VP8, AAC.
Kiểu tập tin chứa âm thanh/video (hay còn gọi là định dạng của
thùng chứa – container format) là định dạng tập tin dùng để chứa âm thanh/video
đã được mã hóa cùng với các thông tin mô tả (metadata) đi kèm. Thông thường một
kiểu tập tin sẽ hỗ trợ nhiều hơn một kiểu mã hóa (codec type).
Ví dụ, một số kết hợp giữa kiểu tập tin (container), định dạng
âm thanh (audio) và định dạng video:
– MPEG-4 container + H.264 video codec + AAC audio codec; phần
mở rộng của tập tin có dạng .mp4, .m4v
– WebM container + VP8 video codec + Vorbis audio codec; phần
mở rộng của tập tin có dạng .webm
– WebM container + VP9 video codec + Opus audio codec; phần
mở rộng của tập tin có dạng .webm
– Ogg container + Theora video codec + Vorbis audio codec; phần
mở rộng của tập tin có dạng .ogv
Ví dụ, một số kết hợp giữa kiểu tập tin (container), và định
dạng âm thanh (audio):
– MP3: cả container và codec đều là MP3; phần mở rộng của tập
tin có dạng .mp3
– WAV: cả container và codec đều là WAV; phần mở rộng của tập
tin có dạng .wav
– Ogg container + Vorbis audio codec; phần mở rộng của tập
tin có dạng .ogg hoặc .oga
– MPEG-4 + AAC audio codec; phần mở rộng của tập tin có dạng
.m4a
– WebM container + Vorbis audio codec; phần mở rộng của tập
tin có dạng .webm
– WebM container + Opus audio codec; phần mở rộng của tập
tin có dạng .webm
Thêm video vào trang
web
Sử dụng phần tử video
để nhúng một video vào trang web. Ví dụ,
<video src="canonind.mp4" width="640" height="480" poster="canonind.jpg" controls autoplay>
Trình duyệt của bạn không hỗ trợ HTML5 video. Vui lòng bấm vào đây để xem <a href="canonind.mp4">MP4 video</a>
</video>
Một số thuộc tính của phần tử video:
– width, height: chiều rộng và chiều cao của khung video,
tính bằng px
– poster: hình ảnh hiển thị trước khi phát video
– controls: hiển thị thanh điều khiển video
– autoplay: video sẽ tự chạy sau khi trình duyệt tải xong
video từ server về. Không nên để video được phát tự động, mà nên để cho người
dùng chủ động phát video khi họ muốn. Thực tế, nhiều trình duyệt luôn luôn thiết
lập chế độ không phát video tự động, do vậy, mặc dù có thuộc tính “autoplay”
nhưng trình duyệt sẽ không phát video. Nếu muốn phát tự động cần thêm thuộc
tính “muted” cho thẻ <video>. Ví dụ:
<video autoplay
muted>
...
</video>
Để tăng tính tương thích, sử dụng phần tử source trong phần
tử video. Phần tử source trỏ tới các tập tin video khác nhau, trình duyệt sẽ chọn
video phù hợp để phát. Ví dụ,
<video id="video" controls poster="img/poster.jpg">
<source src="clip.webm" type="video/webm">
<source src="clip.mp4" type="video/mp4">
<source src="clip.ogg" type="video/ogg">
<a href="clip.mp4">Download the MP4 of the clip.</a>
</video>
Với phần tử video, bạn có thể tùy biến, thay đổi phần giao
diện các nút điều khiển bằng CSS và thay đổi các chức năng bằng
JavaScript.
Thêm âm thanh (audio)
vào trang web
Để thêm âm thanh vào trang web sử dụng phần tử audio, với
các thuộc tính tương tự như phần tử video, chỉ khác là không có các thuộc tính
width, height, và poster (vì khi trình duyệt phát âm thanh thì không cần khung
hình như khi phát video). Ví dụ,
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Trình duyệt không hỗ trợ chức năng này.
</audio>
Trong đó,
– Thuộc tính controls để hiển thị thanh điều khiển, gồm các
nút play, pause, volume
– Phần tử source trỏ tới các tập tin âm thanh với định dạng
khác nhau, trình duyệt sẽ duyệt từ trên xuống và phát tập tin đầu tiên mà nó có
hỗ trợ
– Phần văn bản “Trình duyệt không hỗ trợ chức năng này” sẽ
được hiển thị nếu trình duyệt không hỗ trợ phần tử audio
Cũng giống như phần tử video, sử dụng phần tử source để trỏ
tới các định dạng âm thanh khác nhau, để đảm bảo tính tương thích của trình duyệt.
1.1.4 Canvas
Như ở phần đầu đã nói tới, canvas cho phép lập trình viên tạo
ra hoạt cảnh, hoặc các tương tác giống như game.
Canvas là phần tử mới của HTML5, đi kèm với nó là bộ thư viện
Canvas API.
Phần tử canvas sẽ tạo ra một vùng riêng biệt trên trang web,
cho phép lập trình viên sử dụng các hàm của JavaScript để vẽ đường thẳng, hình
khối, tô màu, nhập văn bản, tạo hoạt hình và nhiều đối tượng khác. Ngoài ra,
chúng ta cũng có thể sử dụng canvas để hiển thị các hình minh họa.
Với canvas, chúng ta có thể làm được nhiều việc hơn nữa, nhờ
nó cho phép lập trình bằng ngôn ngữ JavaScript. Có thể tạo ra game, hoạt hình,
thậm chí một ứng dụng hoàn chỉnh. Tất cả đều sử dụng khả năng biên dịch và thực
thi mã JavaScript của trình duyệt mà không phải sử dụng thêm các plug-in.
Canvas hỗ trợ kĩ thuật vẽ dựa trên lưới ảnh (grid of
pixels), chứ không dựa trên kĩ thuật SVG.
Hiện nay, hầu hết các trình duyệt đang có hỗ trợ canvas.
Vì chưa được học JavaScript, nên phần này chủ yếu cho chúng
ta những trải nghiệm đơn giản với phần tử canvas.
Đoạn mã sau sẽ tạo một khung cho canvas với chiều dài và chiều
rộng xác định trước, cùng với nội dung sẽ được xuất ra trình duyệt nếu canvas
không được hỗ trợ.
<canvas width="600"
height="400" id="canvas-dau-tien">
Trinh duyet khong ho tro
Canvas. Ban nen su dung trinh duyet Chrome, Firefox hoac MS Edge.
</canvas>
Khi xem kết quả trên trình duyệt bạn sẽ không thấy có gì xuất
hiện. Muốn có thứ gì đó xuất hiện, thì chúng ta phải lập trình bằng JavaScript.
Chúng ta sẽ sử dụng ngôn ngữ JavaScript, gọi các hàm của
Canvas API để vẽ một khuôn mặt. Bạn hãy chép đoạn mã sau, để ở phía dưới của đoạn
mã tạo khung canvas.
<script type="text/javascript">
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
var theCanvas = document.getElementById('canvas-dau-tien');
var my_canvas = theCanvas.getContext('2d');
my_canvas.strokeRect(0, 0, 200, 225)
// to start, draw a border around the
canvas
//draw face
my_canvas.beginPath();
my_canvas.arc(100, 100, 75, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
// circle dimensions
my_canvas.strokeStyle = "black"; // circle outline is black
my_canvas.lineWidth = 3; // outline is three pixels wide
my_canvas.fillStyle = "yellow"; // fill circle with yellow
my_canvas.stroke(); // draw circle
my_canvas.fill(); // fill in circle
my_canvas.closePath();
// now, draw left eye
my_canvas.fillStyle = "black"; // switch to black for the fill
my_canvas.beginPath();
my_canvas.arc(65, 70, 10, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
// circle dimensions
my_canvas.stroke(); // draw circle
my_canvas.fill(); // fill in circle
my_canvas.closePath();
// now, draw right eye
my_canvas.beginPath();
my_canvas.arc(135, 70, 10, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
// circle dimensions
my_canvas.stroke(); // draw circle
my_canvas.fill(); // fill in circle
my_canvas.closePath();
// draw smile
my_canvas.lineWidth = 6; // switch to six pixels wide for outline
my_canvas.beginPath();
my_canvas.arc(99, 120, 35, (Math.PI / 180) * 0, (Math.PI / 180) * -180, false);
// semicircle dimensions
my_canvas.stroke();
my_canvas.closePath();
// Smiley Speaks!
my_canvas.fillStyle = "black"; // switch to black for text fill
my_canvas.font = '20px _sans'; // use 20 pixel sans serif font
my_canvas.fillText("Xin chao canvas!", 45, 200); // write text
}
</script>
Lưu lại tập tin mã nguồn, mở nó bằng trình duyệt, bạn sẽ thấy
một mặt cười xuất hiện, như hình sau:
1.1.5 Bài tập và thực hành
Bài
tập 1. Viết lại các đoạn mã trong phần lý thuyết.
Bài tập 2. Bạn đang làm website cho một cửa hàng, hãy sử dụng
iframe để nhúng google maps, cho biết vị trí của cửa hàng vào cuối website. Nhờ
vậy, khách hàng dễ dàng tìm được đường đến
cửa hàng.
[Gợi ý làm bài tập]
Bài tập 2.
– Tạo sẵn một trang web, ví dụ index.html
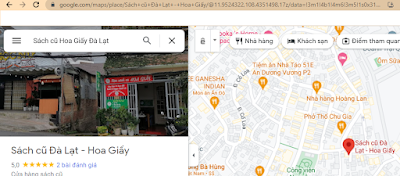
– Mở trang web: https://www.google.com/maps
– Gõ địa chỉ của cửa hàng vào thanh tìm kiếm, ví dụ “Sách cũ
Hoa Giấy Đà Lạt”
– Bên cạnh (phía trái) của dòng chữ tìm kiếm, sẽ xuất hiện 3
sọc ngang màu đen > Bấm chuột vào đó > Chọn mục “Chia sẻ hoặc nhúng bản đồ”.
Xem hình minh họa.
– Cửa sổ Chia sẻ
xuất hiện, chọn tab Nhúng bản đồ
– Bạn có thể điều chỉnh hoặc chọn lựa kích thước bản đồ to
hoặc nhỏ tùy nhu cầu.
– Sau khi đã chọn được kích thước bản đồ, bạn bấm vào mục Sao chép HTML hoặc chọn và chép mã nguồn
trong mục <iframe src=“http…”
– Dán mã nguồn vào trang index.html để xem kết quả.
Cách nhúng bản đồ này đơn giản, tuy nhiên bạn không thể thêm
được các thông tin khác vào bản đồ.
1.1.6 Xem và đọc thêm
– [1] Jenifer Niederst
Robbins, Learning Web Design,
O’Reilly, 2018, trang 215 – 232
– [2][view] https://www.youtube.com/watch?v=DBaZPyXNgpA
– [3] Iframe: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe
1.1.7 Câu hỏi ôn tập
Câu 1. The _____ HTML element represents a nested browsing
context, embedding another HTML page into the current one.
A. <canvas>
B. <iframe>
C. <video>
D. <object>
Câu 2. The HTML _____ element is used to draw graphics on a
web page.
A. <iframe>
B. <object>
C. <video>
D. <canvas>
Câu 3. The _____ tag defines a container for an external
resource. The external resource can be a web page, a picture, a media player,
or a plug-in application.
A. <canvas>
B. <video>
C. <object>
D. <iframe>
Câu 4. The _____ tag defines a container for an external
resource, such as a web page, a picture, a media player, or a plug-in
application.
A. <canvas>
B. <video>
C.
D. <embed>
-----