Bài trước: CuTeoHocLamWeb (7): Tạo một website cá nhân
-----
8. Thao các căn bản trên blogger
Sau bài học trước, bạn đã tạo được một website riêng. Tuy nhiên, khi mọi người truy cập vào sẽ không có nội dung. Chúng ta sẽ thêm các bài viết để tạo ra nội dung cho website.
Việc tạo ra nội dung cho website rất quan trọng, vì đây là thứ để một người ra quyết định là có truy cập vào website của bạn hay không? Nếu nội dung hữu ích, độc đáo, cuốn hút thì sẽ có người truy cập. Ở bài học trước, bạn có thể mất 5 phút để tạo ra website, nhưng để tạo ra nội dung hữu ích thì phải mất nhiều tháng, nhiều năm để làm.
8.1 Giao diện quản trị và hiển thị
Blogger có 2 loại giao diện:
- Giao diện quản trị
- Giao diện hiển thị
Giao diện quản trị
Giao diện quản trị là giao diện dùng cho người quản trị, nó cung cấp các nút, các công cụ để bạn tạo ra nội dung cho website, chỉnh sửa giao diện, màu sắc của website. Bạn là người tạo ra website, đã đăng nhập vào hệ thống blogger, nên bạn sẽ thấy được giao diện quản trị. Người dùng thông thường (người duyệt web) sẽ không thể thấy giao diện quản trị. Xem hình ví dụ về giao diện quản trị:
Trong giao diện
quản trị:
- Đường dẫn trên thanh địa chỉ của trình duyệt sẽ có dạng: https://www.blogger.com/u/1/blog/posts/9000730924806390804
- Ở khung bên trái, sẽ có các công cụ để bạn tạo bài viết, cấu hình website
- NEW POST: để tạo một bài viết cho website
- Posts: để quản lý (liệt kê, thêm, xóa, sửa) các bài viết
- Stats: để xem số lượt truy cập website, theo ngày, theo tháng; tổng số lượt truy cập, số lượt truy cập mỗi bài viết
- Pages: để tạo trang web
- Layout: để thêm, xóa, sửa các thành phần trên giao diện trang web
- Theme: thay đổi kiểu dáng, phong cách hiển thị tổng thể của website
- Settings: thực hiện các thiết lập, cài đặt cho website
- View blog: chuyển sang giao diện hiển thị (xem website ở chế độ người dùng)
Giao diện hiển thị
Giao diện hiển thị là giao diện khi người dùng (không phải người quản trị) truy cập vào website.
Xem hình minh họa:
- Đường dẫn trên
thanh địa chỉ là địa chỉ của website, ví dụ: nguyenvanteodalat.blogspot.com
- Người dùng sẽ đọc được các bài viết mà bạn đã tạo ở giao diện quản trị
8.2 Tạo bài viết cho website
Để tạo bài viết (tiếng Anh gọi là post) cho website, bạn phải đăng nhập vào blogger, để vào được giao diện quản trị.
Bạn có thể tạo các bài viết với số lượng không giới hạn, càng nhiều bài viết hữu ích thì website của bạn càng có giá trị, càng thu hút được nhiều người đọc.
Để tạo ra bài viết, trên giao diện quản trị, chọn NEW POST.
Giao diện tạo một bài viết xuất hiện:
Để tạo một bài
viết, bạn làm như sau:
- Nhập tên cho bài viết ở mục Title [1]
- Sử dụng các chức năng ở thanh công cụ để soạn thảo nội dung bài viết, gồm một số chức năng soạn thảo văn bản đơn giản [2]
- Vùng soạn thảo nội dung của bài viết [3], bạn sẽ nhập tiêu đề, văn bản; chèn bảng, hình, video. Hoặc bạn có thể chép (copy) nội dung trong Microsoft Word và dán (paste) vào đây.
- Sau khi soạn nội dung xong, bạn bấm vào nút Publish (xuất bản) để chính thức tạo ra một bài viết mới, bài viết này sẽ hiển thị lên giao diện của người dùng.
Kinh nghiệm thực tế: bạn nên tạo nội dung bằng công cụ Google Docs hoặc Microsoft Word, sau đó chép nội dung vào cửa sổ soạn thảo của Blogger.
Bạn vẫn có thể chỉnh sửa lại bài viết sau khi đã xuất bản. Cách thực hiện: vào giao diện quản trị > chọn mục Posts > chọn bài viết muốn chỉnh sửa > thực hiện chỉnh sửa > bấm nút Update để cập nhật nội dung.
8.3 Bài tập
Bài 1. Tạo bài viết, có tiêu đề là Núi Langbiang với nội dung như sau:
Khi người dùng bấm vào chữ Đà Lạt, sẽ chuyển sang bài viết có tên là Đà Lạt. Nội dung của bài viết Đà Lạt như sau:
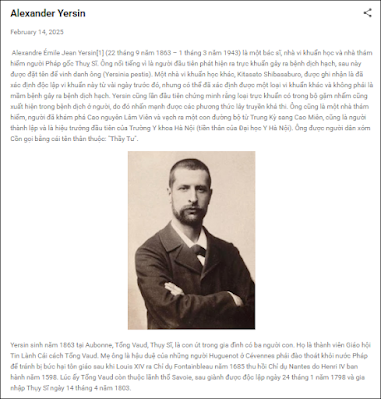
Khi người dùng bấm vào chữ Alexandre Yersin, sẽ chuyển sang bài viết có tên là Alexandre Yersin. Nội dung của bài viết Alexandre như sau:
Bài 2. Bạn tự tạo ra một loạt bài viết (hoặc bài học) về một chủ đề bất kì. Loạt bài có ít nhất 03 bài viết, yêu cầu mỗi bài viết:
- Có chủ đề
- Bài viết phải
có các đề mục cấp 1 (heading 1), cấp 2 (heading 2), nội dung văn bản, hình ảnh.
- Độ dài: ít nhất
2000 từ
- Đầu bài viết có liên kết tới bài trước, cuối bài viết có liên kết tới bài sau. Xem mẫu: https://legiacong.blogspot.com/2024/12/cuteohoclamweb-7-tao-mot-website-ca-nhan.html
-----
Gợi ý làm bài tập:
Bài 1. Tạo bài viết, có tiêu đề là Núi Langbiang
- Trong giao diện quản trị của blogger, chọn New Post
- Nhập tiêu đề cho bài viết- Mở trang google.com, nhập từ khóa “langbiang wiki”, để mở trang web có nội dung viết về núi Langbiang
- Lấy hình ảnh:
chuột phải vào hình Langbiang, chọn Save image as…, để lưu ảnh về máy, đặt tên
là langbiang.jpg.
- Lấy nội dung văn bản: chọn và chép (copy) phần nội dung nói về núi Langbiang, mở phần mềm Notepad, dán (paste) vào phần mềm Notepad, để làm mất các định dạng phông chữ, mất màu sắc chữ, mất liên kết.
- Chép nội dung từ Notepad dán vào vùng soạn thảo nội dung của Blogger
- Chèn ảnh cho bài viết: trong giao diện soạn thảo bài viết, bấm chuột vào vùng bài viết muốn chèn ảnh, chọn nút Insert image trên thanh công cụ, chọn Upload from computer, chọn Browse, tìm tới hình ảnh langbiang.jpg, bấm Open. Hình ảnh sẽ được chèn vào bài viết.
- Chọn hình ảnh vừa được chèn vào, để cho hình ảnh hiển thị to/nhỏ, nằm ở giữa/bên phải/bên trái
- Bấm nút Publish để xuất bản bài viết và xem kết quả.
Nhúng liên kết cho một đoạn văn bản
- Trong cửa sổ
soạn thảo bài viết, tô đen đoạn văn bản muốn nhúng liên kết
- Bấm vào nút Insert or Edit link
- Chép liên kết (link) và dán vào vùng Paste or search for a link
- Cách lấy liên kết của một bài viết: mở chế độ xem một bài viết như một người đọc bình thường, liên kết của bài viết nằm ở trên thanh địa chỉ của trình duyệt.
- Bạn làm tương tự cho bài viết về Đà Lạt và Alexander Yersin. -----
Cập nhật: 5/2/2025
Bài sau: CuTeoHocLamWeb (9): Làm giao diện một trang thương mại